Projector
Monitor
Lighting
Digital Display
Job References
This site uses cookies. By continuing to browse the site you are agreeing to our use of cookies, you can also manage preferences.
This site uses cookies. By continuing to browse the site you are agreeing to our use of cookies, you can also manage preferences.
Projector
Monitor
Lighting
Digital Display
Job References
Projector
Monitor
Lighting
Digital Display
Job References
Knowledge Center Support
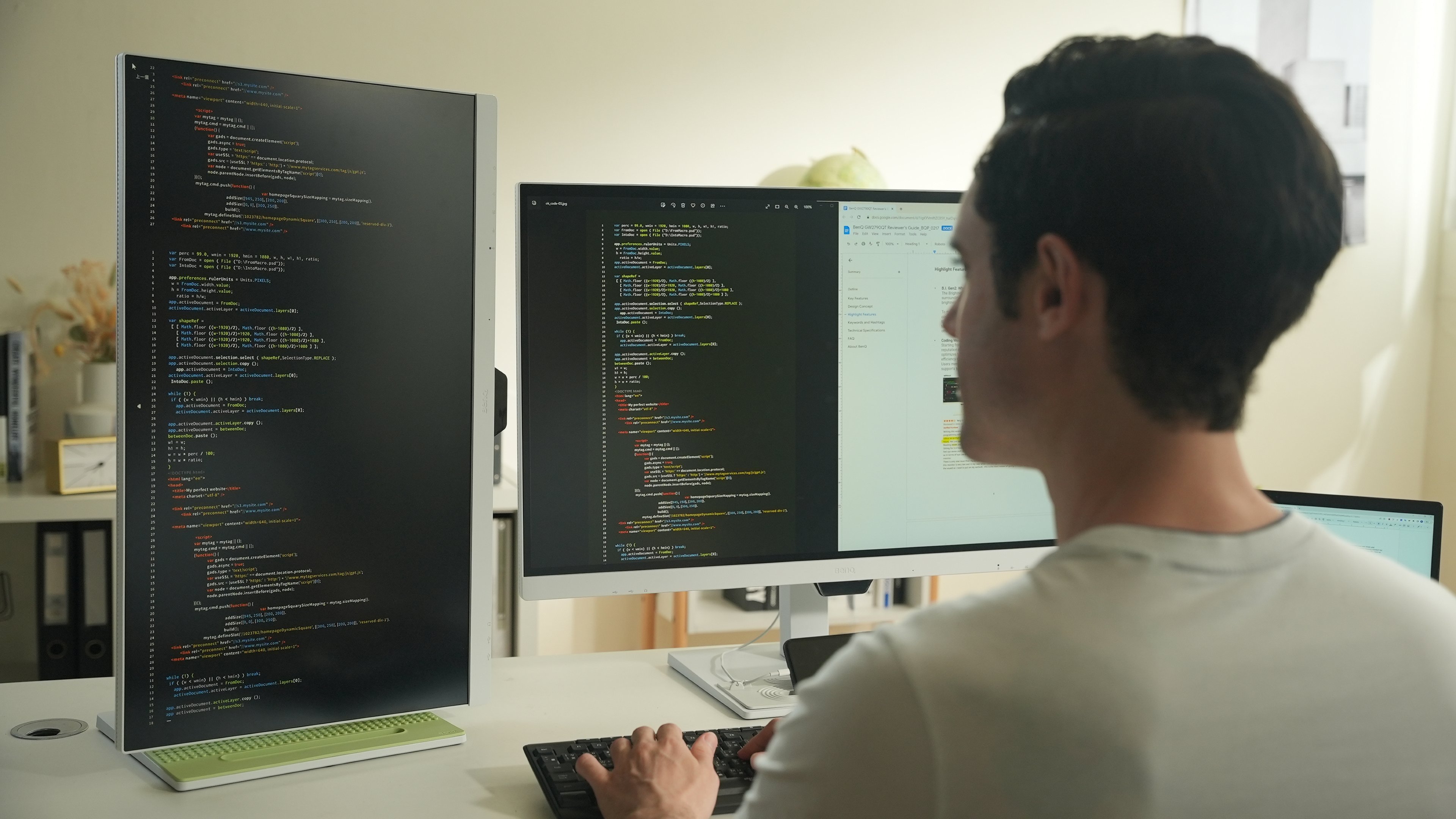
There has been a lot of progress made in computer monitor design lately. They have grown bigger, and at the same time, wider. That’s great for video editors, desktop publishers and animators. For web developers, though, not so much.
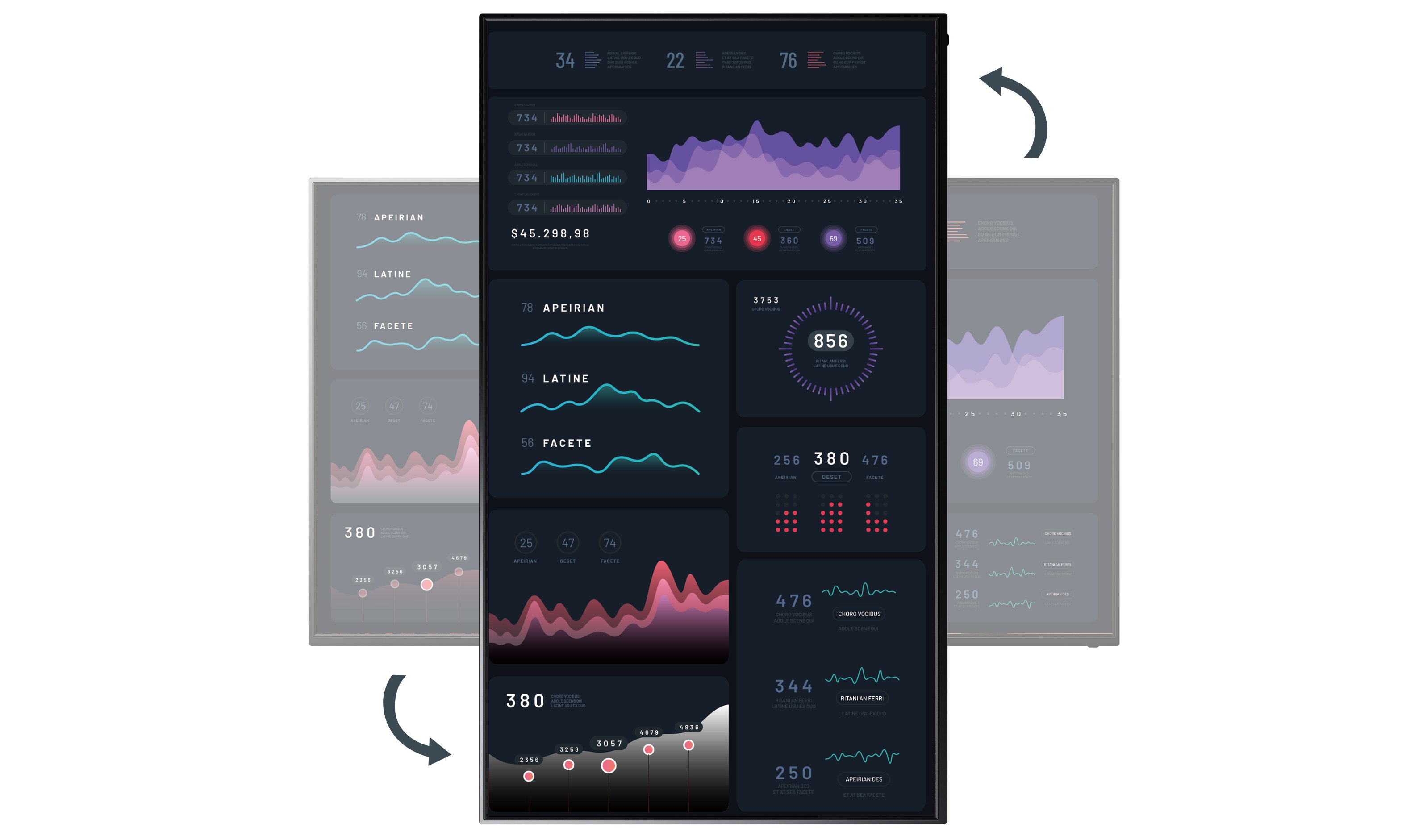
Web pages are designed for vertical scrolling, much like newspapers in portrait format. While you can expand content on a widescreen monitor, scrolling remains necessary for complete viewing. This vertical orientation allows for easier reading and navigation. Wide monitors may accommodate side-by-side pages, but scrolling remains integral to the experience. A monitor that can turn to portrait mode may have more benefit for your workflow than you think.


There are many benefits of working with a vertical monitor, and they all boil down to one thing – more space. Turning their view 90 degrees developers can see more lines of code. Veteran code crunchers will say their 27" FHD monitors can display as many (or more than) 55 lines of code. The landscape view shows them somewhere around 27 lines. That’s an double increase by flipping their monitor on its ear.
Some people opt to use two landscape monitors side-by-side. While an option, this setup doesn’t really show them as much as they think it will. A great alternative of the dual monitor setup is to have one portrait next to a landscape one, or one landscape monitor between two portrait ones.
Portrait monitors allow you to see more on screen and save more space on your desk, but some drawbacks exist. Some find a flipped monitor too tall. Unlike landscape, which requires a broader field of view, portrait requires a narrower gaze. Finding a "sweet spot" in the center of a portrait monitor is harder. It may cause pain in the neck and shoulder if a monitor is too tall. Hence, we recommend 24-inch or 27-inch monitor to be the vertical screen for programming, pairing with larger monitor as a horizontal one.

Clear All
{{displaySortType}}

{{item.displaySortType}}
{{item.productWordingData.productWordingTitle}}
{{item.productWordingData.productWordingTitle}}
{{item.productWordingData.productWordingTitle}}
{{spec}}
{{item.price}}
{{item.price}}
{{item.promotePrice}}
Save {{item.savePrice}}
Pre-order Now Pre-order will be available starting {{item.localReleaseDate}}
Pre-order Now Pre-order will be available starting {{item.localReleaseDate}}
Pre-order Now Pre-order will be available starting {{item.localReleaseDate}}
{{item.created}}
{{item.img}}
{{item.link}}
{{item.gamodelid}}
{{item.skucode}}
{{item.stock}}
{{item.price}}
{{item.category}}
{{title}}
We will notify you when we have more.
We will send you an email once the product become available.Your email will not be shared with anyone else.
Sorry, our store is currently down for maintenance.We should be back shortly. Thank you for your patience!
The requested qty is not available
The requested qty exceeds the maximum qty allowed in shopping cart
Product that you are trying to add is not available.
Thanks for your feedback!